Instructions
You must have the Safari develop mode enabled in order to do this. This allows you to look at the view source of HTML and comes with other features.

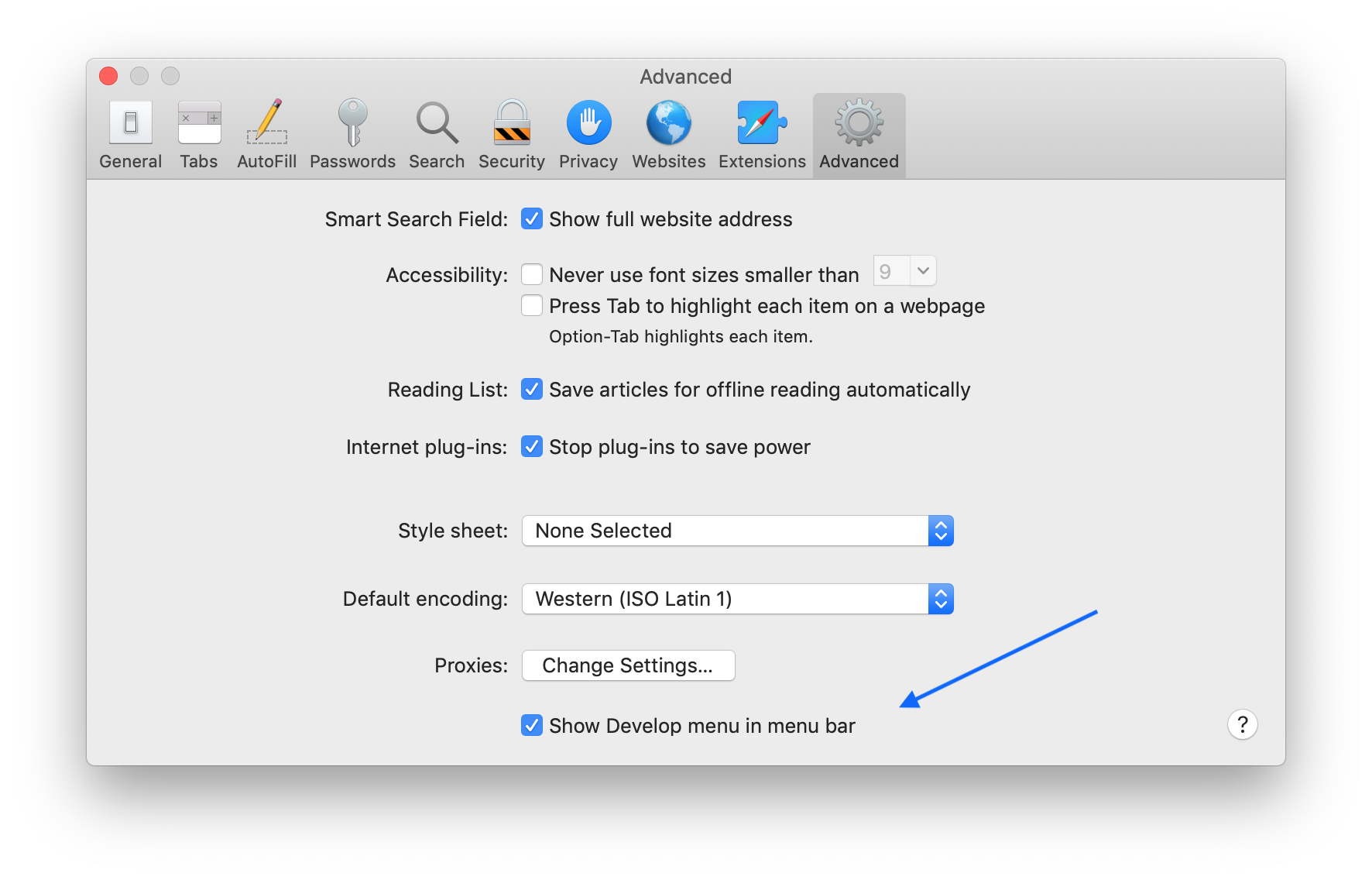
Safari > Preferences > Advanced Must have “Show develop menu in menu bar” checked off.

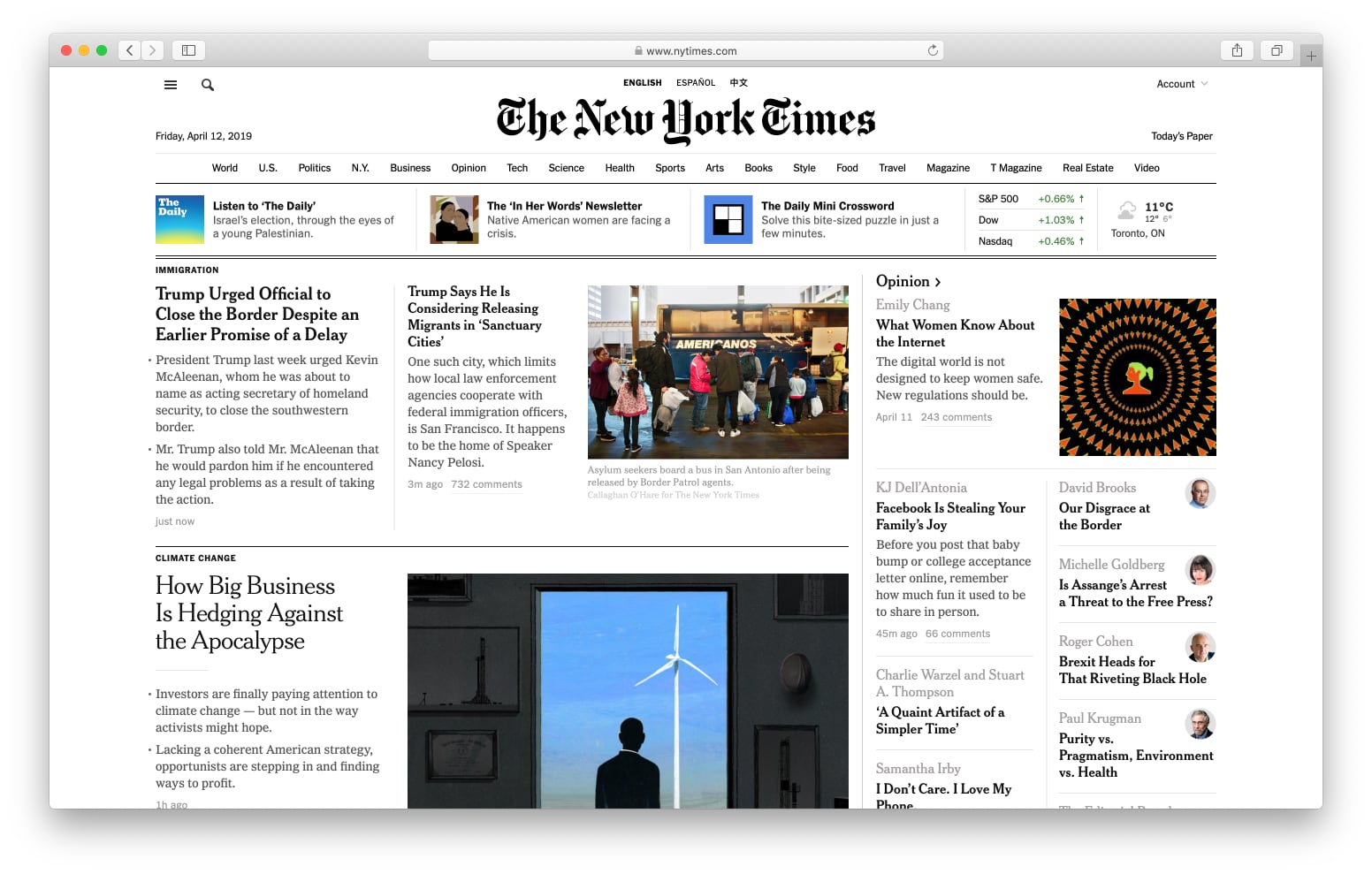
Find a website and right click on any element on the page. A contextual menu will appear. Then select “Inspect Element”.
The source of the HTML page will appear. From here you will select on the <body> tag and then right click. This will reveal a contextual menu and you should see an option called “Capture Screenshot”.
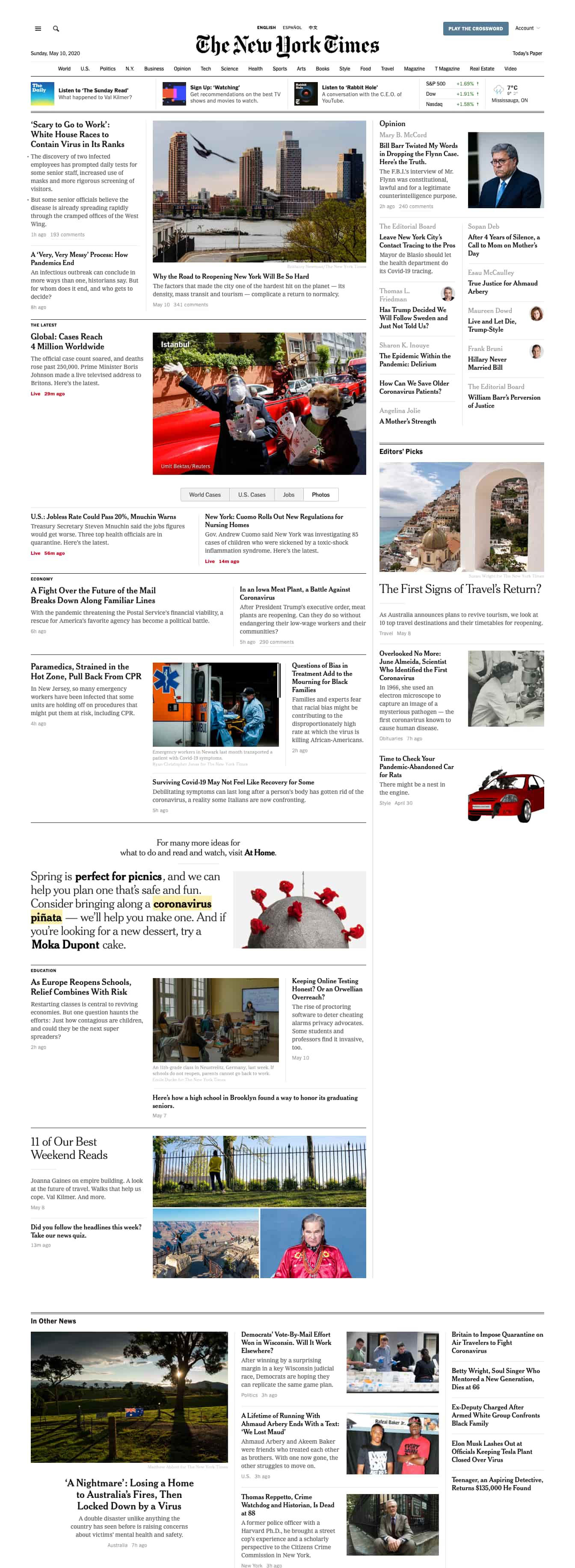
What you end with is what is shown below. You will get the full screen of the website page.

Summary
You can then take that screenshot, archive it or open it up in photoshop and iterate on the designs. This feature is helpful, free and built into Safari.